相信有看到过很多这种常用的效果,切换上面不同的按钮显示不同内容,vuejs可以很容易实现这种效果

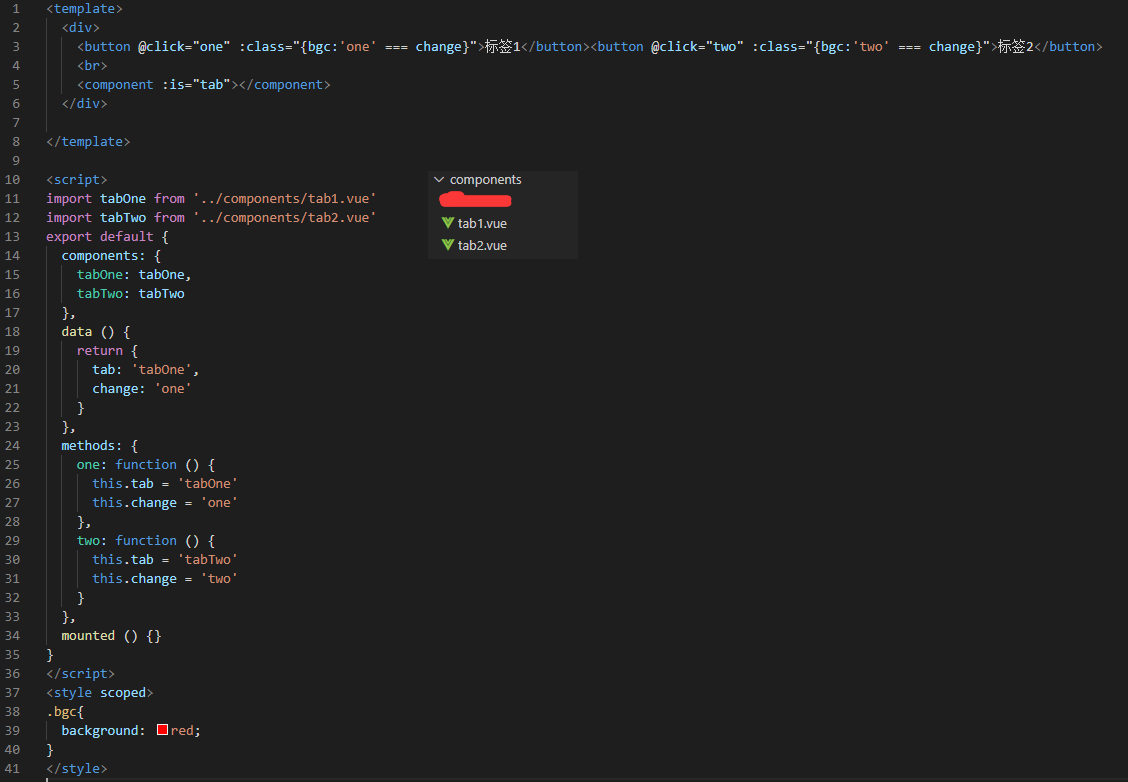
在vuejs中有一个component标签,这个标签有个is属性,通过v-bind绑定这个属性就可以切换不同的组件,下面写了个例子

引入两个组件tabOne和tabTwo并注册,component标签绑定的is属性值在data()中通过tab来改值,然后通过one和two两个函数改变tab的值,值就是组件名称,点击两个按钮后就会发现显示的是两个不同组件了

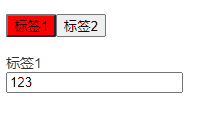
这里也出现另一种情况,切换回来的时候输入框里面的内容没了?在切换不同组件时都是新创建实例的,所以会出现组件默认状态,input是默认没输入的,123是我自己输入的,所以切换回去输入框为空。
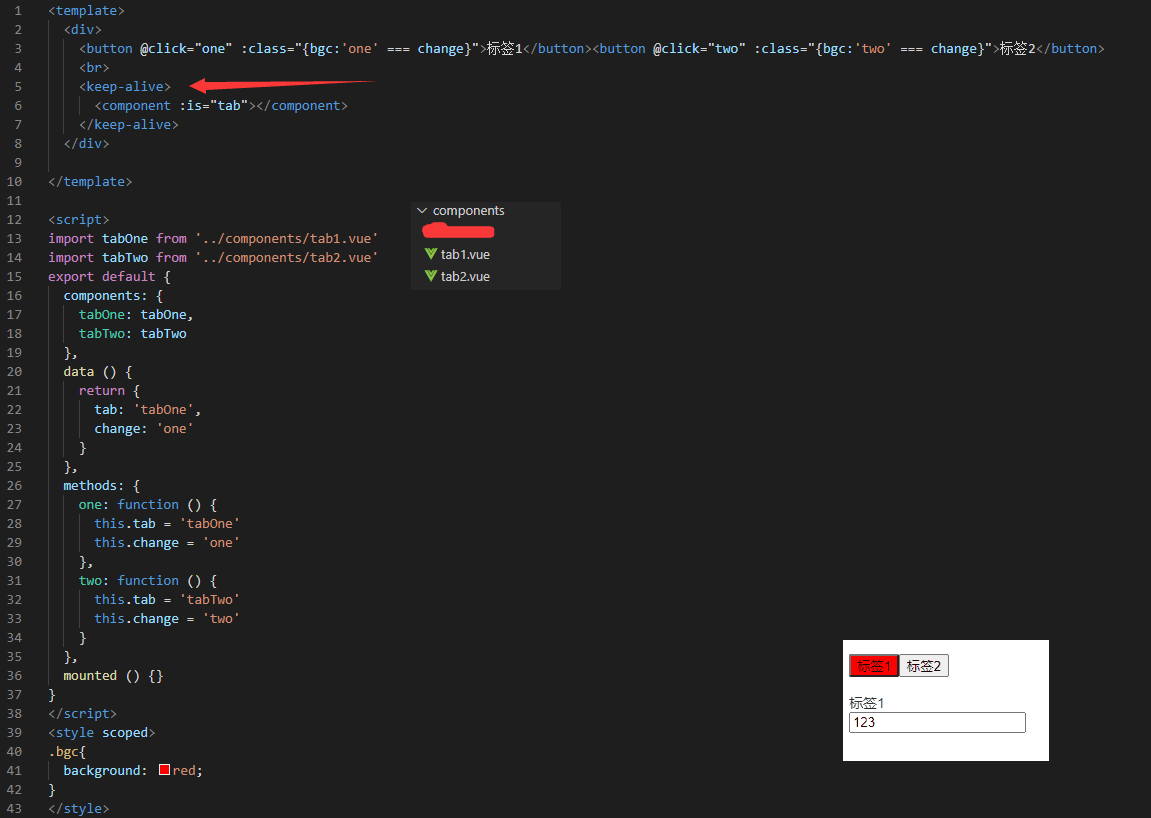
如果想保留切换之前的状态,可以使用keep-alive缓存标签