刚看到别人写的JavaScript总结发现个事件委托,学了两年没印象了-_-,然后用强大的搜索引擎发现其实就是利用事件冒泡做的一个性能优化方案
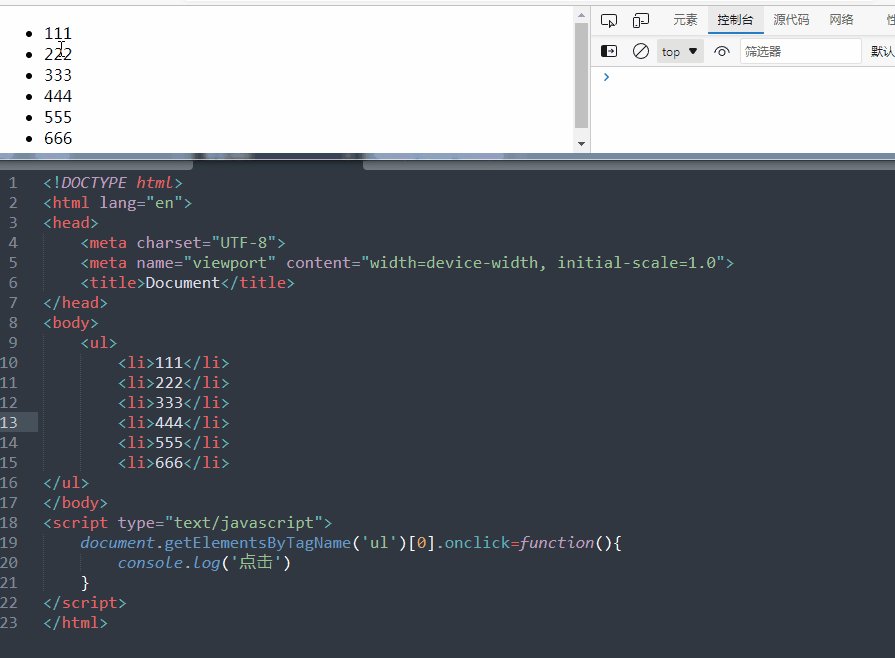
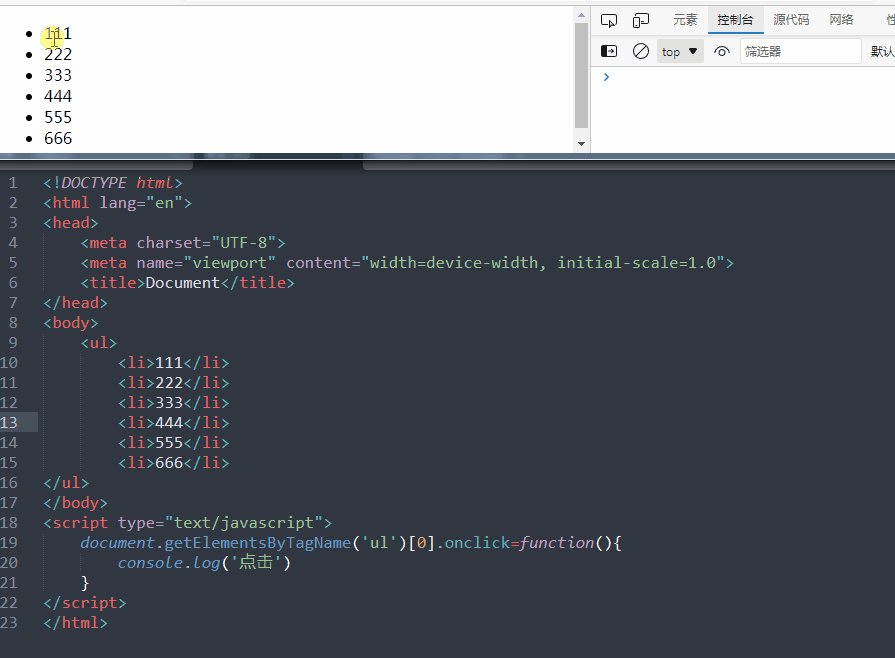
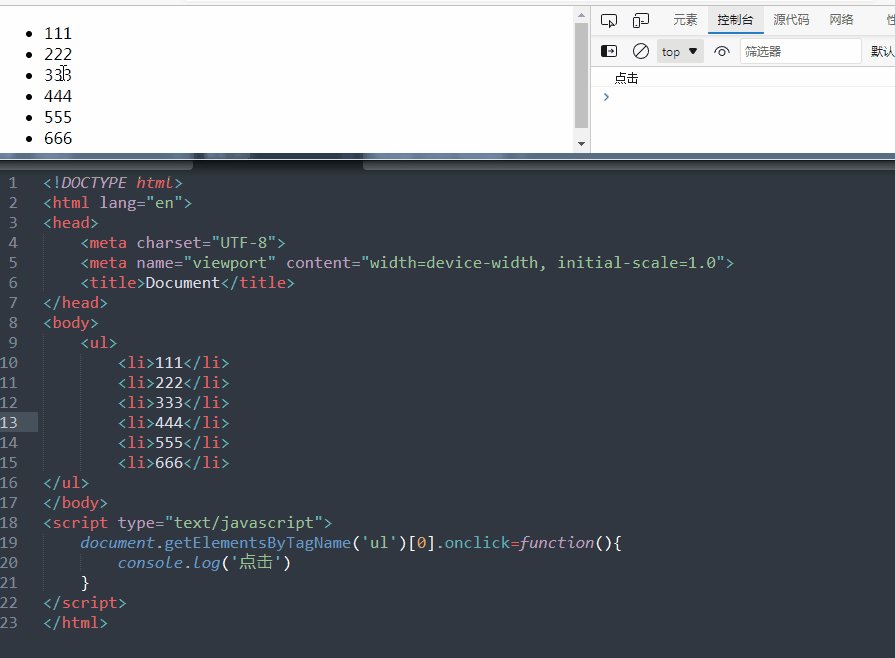
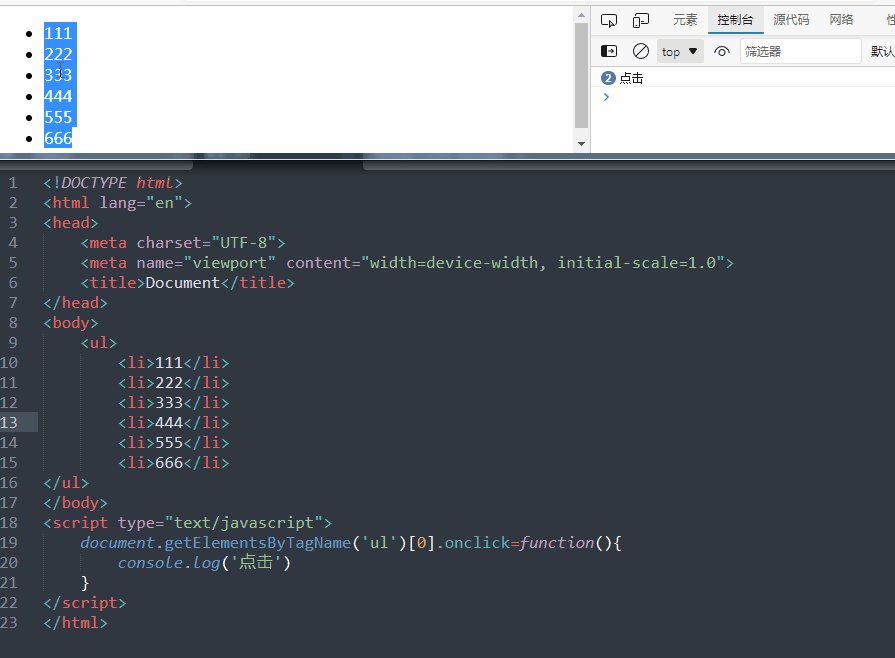
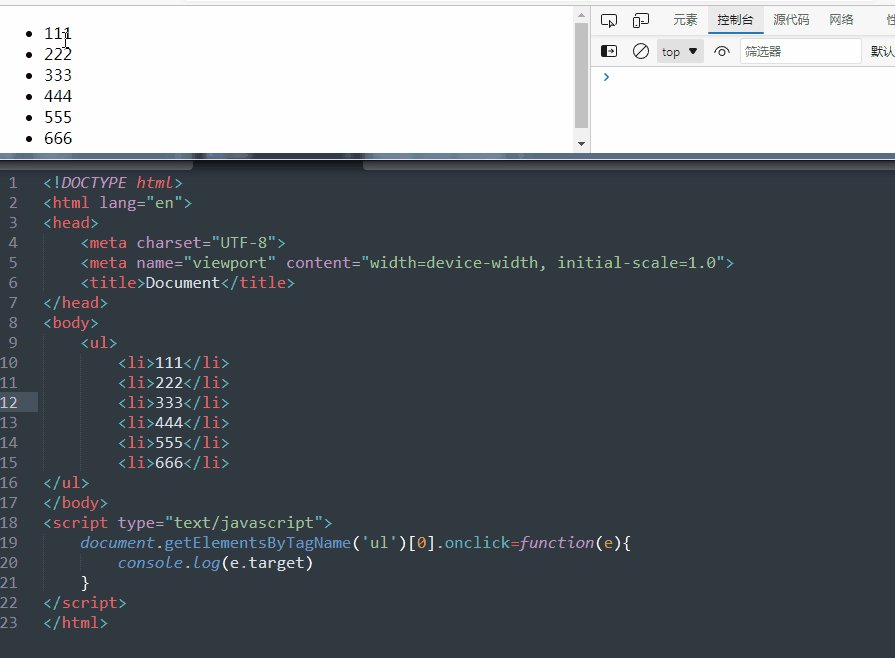
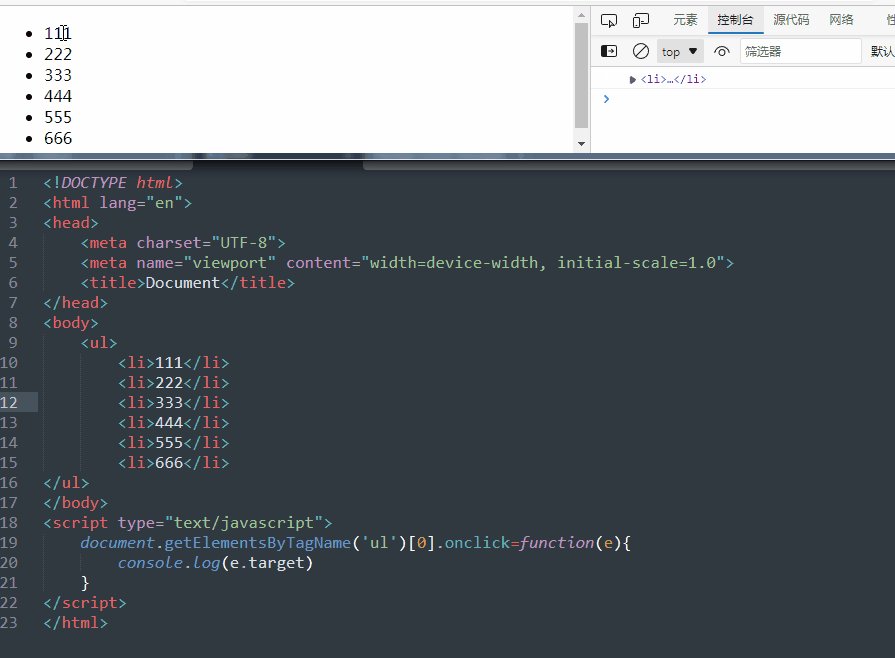
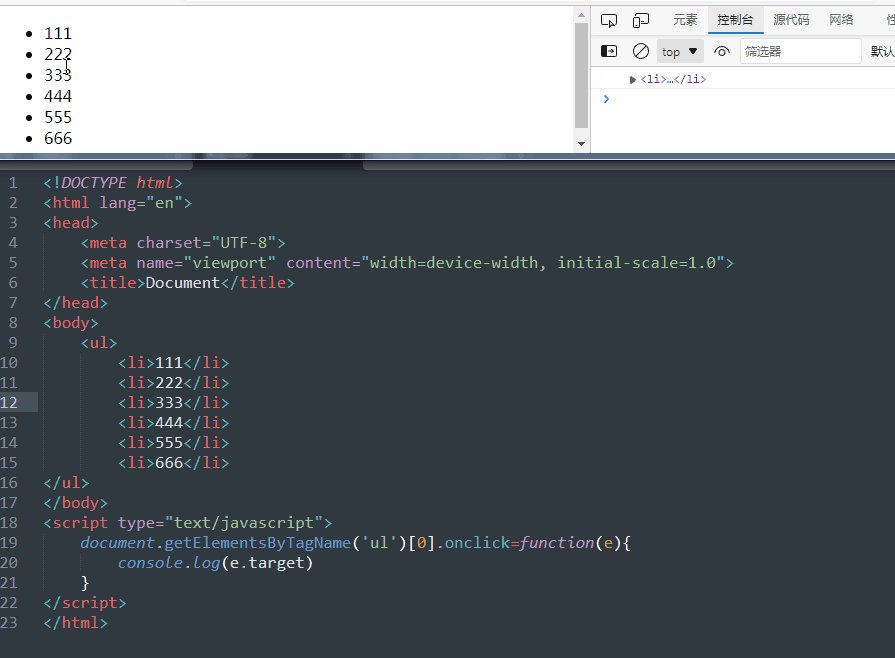
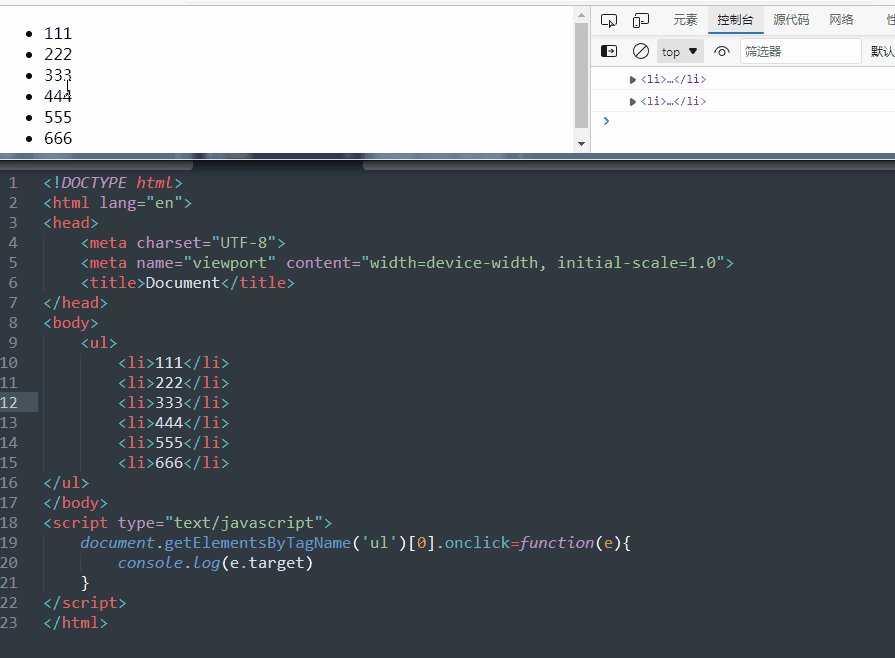
我把事件绑定到ul上,但点击了li也能触发,由里往外触发绑定的事件,这就是事件冒泡。
要获取li元素可以使用target属性,这个是通过触发点击事件时传入函数参数e(这个自定义名)获取的一个属性。e.target获取的就是点击的li元素,还有个currentTarget这个属性获取的就是绑定了事件的元素(ul)
在不用事件委托前都是用for循环li元素来为每个li绑定事件,如果有100?1000?个那就要循环很多次,现在用了事件委托只需要绑定一次就能处理多个子元素
